今天大致看了一遍jquery API,结果发现parent() parents() closest()他们三个太像了,到底什么区别呢,然后自己做了个小例子,才发现,恩,区别虽然很细微,但了解了这些小事情之后很多大事情就好解决了,下面就进入正文了
例子
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<title></title>
</head>
<body>
<button id="test1">closest</button>
<button id="test2">parent</button>
<button id="test3">parents</button>
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a"><p class="test">A</p></li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script type="text/javascript">
$("#test1").click(function(event) {
$('li .test').closest('ul')
.css('background-color', 'red');
})
$("#test2").click(function(event) {
$('li .test').parent('ul')
.css('background-color', 'green');
})
$("#test3").click(function(event) {
$('li .test').parents('ul')
.css('background-color', 'blue');
})
</script>
</body>
</html>
触发方法
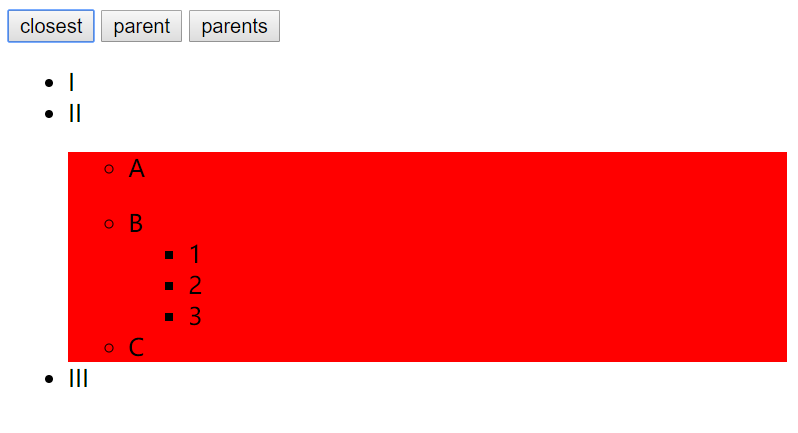
(1)触发closest

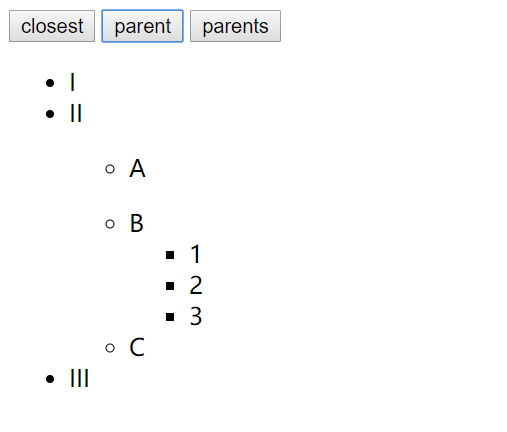
(2)触发parent

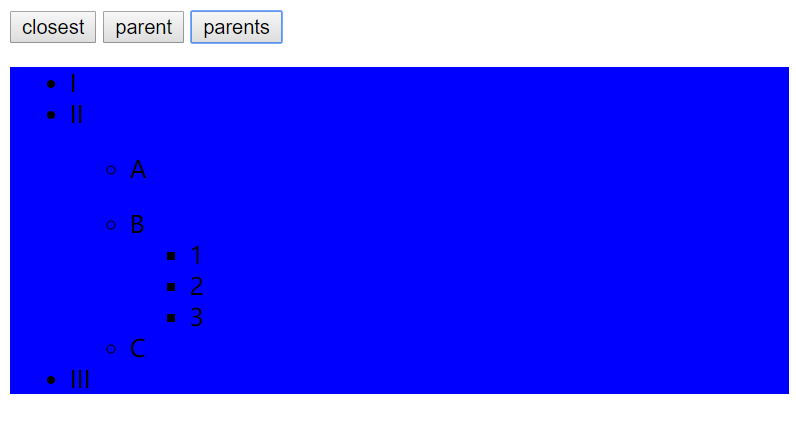
(3)触发parents

总结
(1)closest() 方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上。
(2)parent() 获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
(3)parents() 获得当前匹配元素集合中每个元素的祖先元素,使用选择器进行筛选是可选的。
